USEworthy October 2002
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
On the whole participants said they did not mind what the picture of the assistant looked like as long as it was not offensive. |
||
|
Participants said the ideal assistant would be:
|
||
|
Of the 3 assistants:
|
||
|
Participants thought that virtual assistants did provide some benefits, especially when users were having greater difficulties finding what they need as it provides a very 'hand holding' experience. Participants felt that virtual assistants would be a good adjunct to the help 'toolbox', but were certainly not sufficient as standalone help mechanisms. They need to be complemented by search engines, FAQs, help wizards, etc. TUC would recommend providing as many of the various help mechanisms as possible, but centralising them, so the point of entry to the help systems is as uniform as possible. Where possible the help systems should be crossed linked so when one fails the user has a route to the other options available. |
||
|
From this research and our previous experience, there is a clear distinction between the type of questions for which users would choose to browse in order to find the answer, those questions about which they would seek assistance from a search engine or self-help assistant and those questions about which they would use a call centre:
|
||
|
The assistant should be clearly visible on the page. If it has to be activated by a specific mechanism, like a button, then that should have an icon to show the help section includes an assistant and should be placed in a clear position towards the top of the page, but without looking like an advert or users will NOT select it. The 'mechanism' should not be just a 'help' option because people have had negative experiences with using 'help' on the Internet. Very few people choose the 'help' option because they know from experience that this is of little use. |
||
|
The assistant needs to understand the users' queries and provide appropriate answers quickly, in concise, plain English with as little need for rephrasing the query as possible, but certainly within the first 3 attempts. Otherwise, users will not use the assistant. Where appropriate, users should be provided with links to take them to the page being discussed. |
||
|
Where the assistant cannot provide the appropriate answers, the user should be directed to other helpful online and offline resources such as a Helpline number (freephone if possible), contact details, FAQs, live chat facility, etc. However, it should be noted that users expect their queries to be answered specifically, not be provided with a list of possible choices, as in a search engine. |
The text box should be large enough to contain a typical query without forcing the user to scroll to see it in its entirety.
To get a full copy of the report, please visit the Research area of this website.
Discussion: JavaScript And Accessibility
Arlene Kline negotiates the JavaScript/Accessibility minefield with Java 'Guru' Dafydd Hopkin.
|
Arlene says: |
|
|
As part of our accessibility work we find lots of clients asking how JavaScript and accessibility can sit together according to the WAI guidelines. |
|
|
Dafydd says: |
|
|
I'd imagine it wouldn't impede it as such. JavaScript allows you to do all kinds of things - it's a bit of a silly question. A bit like saying the same about java... It's all a case of what you do with it. |
|
|
Arlene says: |
|
|
For example, if a button caused a JavaScript routine to be run could the screen reader access that information generated by the JavaScript if it was in HTML? |
|
|
Arlene says: |
|
|
I.e., how would that function work with non-JavaScript enabled browsers? |
|
|
Arlene says: |
|
|
Not that screen readers always have to work with non-JavaScript enabled browsers |
|
|
Dafydd says: |
|
|
As screen readers are an extra layer put on top of a browser it would have to depend on the screen reader. I'd imagine some would be compatible with JavaScript, some not. |
|
|
Arlene says: |
|
|
With the added headache that those using screen readers would be unlikely to be able to operate a mouse, so the code has to be input device independent |
|
|
Dafydd says: |
|
|
I'd also guess it would depend on how you add JavaScript to the page - if you do it so the browser DEPENDS on that JavaScript you may well have problems if the screen reader doesn't interpret it. |
|
|
Dafydd says: |
|
|
Often you can add 'non-JavaScript' approximations, that don't do every flashy thing the JavaScript does, but still present a usable interface. |
|
|
Arlene says: |
|
|
So would you also code for browsers that don't support JavaScript by using |
|
|
Dafydd says: |
|
|
I'd think you'd have to. You simply can't assume a screen reader will handle all of JavaScript – in fact a lot of it simply wouldn't make any sense to a Text to Audio screen reader for example. |
|
|
Arlene says: |
|
|
Are all versions of IE/Netscape JavaScript compatible? |
|
|
Dafydd says: |
|
|
Very early ones weren't - but we're talking about 1.0ish |
|
|
Dafydd says: |
|
|
JavaScript in IE and N/S can work differently anyhow - sometimes you need to write code for each of them. |
|
|
Arlene says: |
|
|
"- In fact a lot of it simply wouldn't make any sense to a Text to Audio screen reader for example." This is a problem as many sight-impaired users would use technology to transform the site to text only then use a basic screen reader to read the textual version |
|
|
Dafydd says: |
|
|
JavaScript is powerful - it can do things like change the text of a paragraph as you move your pointer around the page. That kind of thing would be v. Tricky to translate into pure text... |
|
|
Arlene says: |
|
|
Doesn't help if you don't have a pointer though |
|
|
Dafydd says: |
|
|
Well exactly - so in that example putting it through a screen reader loses something. |
|
|
Dafydd says: |
|
|
It's all a case of how you implement the JavaScript. If the page is relying on it working then you're out of luck. If it offers a decent alternative in (as you said) the |
|
|
Arlene says: |
|
|
So, to summarize... |
|
|
Dafydd says: |
|
|
Well, I'd say that generally JavaScript won't make it 'through' to a screen reader - and if you ARE going to use it, you must be certain to give a viable alternative for the screen readers. |
|
Summary
As regards browser compliancy and the WAI, the later browsers from IE 5 and Netscape 4 *should* be WAI compliant.
It would also have to depend on the screen reader. I'd imagine some would be compatible with JavaScript, some not. I'd also guess it would depend on how you add JavaScript to the page - if you do it so the browser DEPENDS on that JavaScript you may well have problems if the screen reader doesn't interpret it. You simply can't assume a screen reader will handle all of JavaScript – in fact a lot of it simply wouldn't make any sense to a Text to Audio screen reader for example. Additionally JavaScript in IE and N/S can work differently anyhow - sometimes you need to write code for each of them.
The key is not to implement key functionality in JavaScript and to test anything you are unsure about. Not a pat or quick-fix-solution I'm afraid.
For further information see the WAI guidelines, point 12.
Dafydd Hopkin has extensive software engineering experience, working for Network Innovations, Go Internet, Citria and Jim Henson. He can be contacted at
Arlene Kline is part of the Usability Specialists Team at The Usability Company and can be contacted at
Customer Experience: Make Money & Friends - by Paul Blunden
I went shopping recently, to one of the major retailers, you know the ones I mean. They have elaborate loyalty card schemes and are almost overly enthusiastic in making you feel really welcome – well in the adverts anyway. The brands are all about value for money, quality, choice and the importance of me as a customer.
As I entered the store the strangest thing happened. Before they would let me in I had to tell them my name and address. They also wanted a contact phone number, email address and my agreement that they could send me marketing material about their products and services in the future. I was also required to read their terms and conditions of use as well which were written in legal speak with terms such as 'applicable law' and intellectual property', that I simply couldn't understand and didn't want to read anyway. I was there to carry out a price comparison and would only buy if I felt it was a good deal. Needless to say the shopping experience started badly and from that point it was always going to be difficult to for them to win my loyalty or my business.
If you haven't guessed already this describes my shopping experience at an online retailer, and the frightening thing is it is all true. How busy do you think stores would be if they adopted this approach in the high street? Not very I suspect but organisations seem to consider this intrusion perfectly acceptable on the web. 'The rules are different online' is often stated and is true but not when comparing the customer experience.
The web offers organisations enormous benefits. Unlike high street stores, the Internet allows the retailer to recognise a customer as soon as they return to the store. This means they can also learn about their shopping behaviours, provide them with tools (shopping lists) that engender loyalty and up-sell or cross-sell related products. However the point at which information is captured and the way in which it is used are important. What is acceptable to one user may be totally unacceptable to another. The problem for the online retailer is that they do not know whether they are upsetting customers that are loyal in the online world and simply switching channels, or high potential spend customers.
The chasm between marketing creativity and website implementation can be crossed in a variety of ways. As the web has evolved there has been a significant shift from development focussing on business and IT to a focus between business and the user. As marketing is the custodian of the user or customer they have a vital and increasing role to play in website development. After all, it is just another channel to market.
Enter then usability, or customer experience specialists. 12 months ago the term usability was barely used and poorly understood in the UK. Of the few organisations that claim to practice it many confused usability with market research and all to often information was gathered about what users like rather than what they can use. This distinction between preference and performance is where usability specialists earn their fees.
The development process incorporating usability practices and processes takes the market research about purpose and goals and develops it into user requirements. For example personas are developed to reflect the individual types of people that are likely to interact with the website and then identifies use scenarios that describe the nature of the interaction at every level. From here non-graphical mock-ups, called wireframes are developed to simulate the key practices and processes of the site. These are then tested with users from the target audience, long before any graphics are added. The results are then incorporated into the design and further iterations are tested until a website has been developed that is not only pleasing to the eye of the target users, but that they can also use.
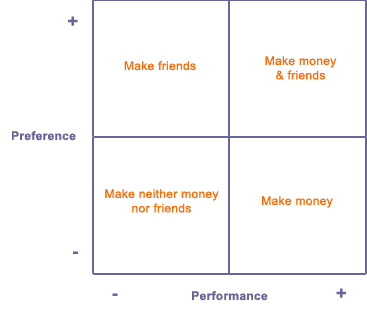
A website developed in this way is more likely to achieve the organisations business goals as described by the following matrix.

Click here for description of matrix image
Many organisations have found to their cost that sales are lost through their website even though they have a strong brand and excellent market research data supporting their ideas. Outputs of many of the research projects we have run at The Usability Company provide data that show users cannot get through key processes, such as registration or purchase even though in post test questionnaires they score the site high in the preference categories. They are friends of the organisation, but won't spend much money with them. Other sites we have tested have highly usable designs but are lacking in the softer areas. The big difference here is that users like the site because they can achieve their goals, even though they may not have high recognition of the brand.
In order to generate the maximum ROI (return on investment) an organisation needs to combine approaches and make both friends and money. Until marketing people embrace customer experience expertise as they do market research they may well find themselves with many, many friends, but missing out on the revenue available to them.
Recent research we conducted indicated that a high proportion of first time visitors to the site were unable to achieve their goals and were extremely unlikely to return. The online retail market is still in a growth phase and maturity is some way off. Customer numbers continue to grow despite the obstacles they must negotiate to enable them to even enter online stores. What damage is being done to the brand is difficult to quantify but what is quantifiable is just how much money is being left behind.
Figure:
High preference and high performance equates to making money and friends
High preference and low performance equates to making friends only
Low preference and high performance equates to making money only
Low preference and low performance equates to neither making money nor friends
"The Usability Business" Review
BOOK TITLE: The Usability Business: Making the Web Work
PRICE: Amazon price £29.50
PAGES: 161 pages
AUTHORS: Joanna Bawa, pat Dorazio and Lesley Trenner (Editors)
PUBLISHER: Springer
PUBLICATION DATE: 2001
ISBN: 1-85233-484-3
This book provides a great deal of reports from the 'coal face'. There are numerous accounts of the difficulties encountered when dealing with organizational politics, adapting usability skills to work with new applications and to work within various development methodologies.
The book emphasizes the need for usability to be 'sold' to businesses by clearly identifying the business benefits of integrating usability into the product development cycle. Even those businesses that see the importance of usability need to be able to measure its effectiveness to justify the expenditure. For those nascent Usability Experts just emerging from academia, this is a very important lesson to absorb in order to ease smoothly into a fruitful professional career.
Interestingly as the hype and novelty wears off the Internet the issue arises of integrating a business's web offerings more closely with the other communication channels maintained by the business. This shows a more mature vision of the Internet as only one of a number of channels through which customers can experience a business/brand and that each channel should complement each other rather than each trying to be standalone. The customer experience is coloured by each of these communication channels and when managed well can enhance the overall brand reputation.
Time and again the importance of clarifying the scope of the Usability Expert(s) involvement is mentioned. It is a well-acknowledged problem within the profession that the Usability Professional's role can overlap with other team members. Without a formal discussion of the role of each team member it is very easy to 'stand on the toes' of other team members which inevitable leads to tension within projects. This lack of clarity about what Usability Professionals can provide can also lead to clients asking for work that is outside the remit of Usability Professionals. In this instance the advice of the book, which I agree with completely, is to defer to other professionals for those sections, such as brand experts, web designers, etc. I would sound a note of caution, however, to ensure the balance of power is tightly retained with the company originally contracted to do the work or there will be a dilution of control.
The political quagmire develops throughout the book, rearing its ugly head in case study after case study. Political 'buy-in' seems to be a key element in getting a project underway to provide the necessary clout. For me the most memorable phrase in the book is:
"Responsibility without power is an unenviable position in which to find oneself in any organization".
Effective and efficient communication with the other members of the development team is also key to highlight the benefits of having Usability in the development cycle. What really comes across from this book is how tough it can be as a Usability Professional: constantly having to prove your contribution is valuable; having to do battle with often hostile team mates who do not understand your presence on the project and having to twist yourself around various existing development methodologies to ensure at least a measure of usability gets included in the project.
I have to say that I was quite worn down by the time I had read this entire book. Although there are only 161 pages, each one seems to recount details of tough projects, disappointing outcomes, compromise and political wrangling. Having been in the usability business for many years I have experienced my share of hurdles, but I have also managed some very fruitful projects and retained some extremely happy clients. So, on the whole though the book is very revealing it would have been nice to see the case studies balanced with some more positive ones.
Review by:
Arlene Kline
Usability Specialist
The Usability Company
The Lightwell
12-16 Laystall St
London
EC1R 4PF
Accessibility: Four Part Series
Over the next four months we will discuss the issues involved in accessibility: Legal, Business, Technology and Moral. This month we will start with the legal issues.
Part One: Legal Issues
The message coming through is that businesses need to start thinking NOW about making their sites/products accessible, rather than trying to retrofit them later. This accessibility issue is set to snowball, as can be seen with the escalating number of accessibility related lawsuits.
Disability Discrimination Act 1995
This revised Code of Practice deals with the duties placed by Part III of the Disability Discrimination Act 1995 on those providing goods, facilities or services to the public and those selling, letting or managing premises. The Act makes it unlawful for service providers, landlords and other persons to discriminate against disabled people in certain circumstances.
The Code does not impose legal obligations. Nor is it an authoritative statement of the law — that is a matter for the courts. However, the Code can be used in evidence in legal proceedings under the Act. If service providers and those involved in selling, letting or managing premises follow the guidance in the Code, it may help to avoid an adverse judgment by a court in any proceedings.
The duties on service providers are being introduced in stages:
- Since 2 December 1996, it has been unlawful for service providers to treat disabled people less favourably for a reason related to their disability;
- From 1 October 1999, service providers have to make "reasonable adjustments" for disabled people, such as providing extra help or making changes to the way they provide their services;
- It is intended that, from 2004, service providers will also have to make "reasonable adjustments" to the physical features of their premises to overcome physical barriers to access.
Section 21, introduced on 1st October 1999, concerns making changes for disabled people. It states that where a service provider offers services to the public, it has a legal duty to take such steps as it is reasonable for the service provider to have to take in all the circumstances of the case in terms of providing auxiliary aids and services (which may include a website), and/or changing policies, practices and procedures so that disabled people can use a service. This duty is referred to in this Code as the duty to make reasonable adjustments.
As many websites are set up in the USA, Section 508 of the Americans with Disabilities Act (ADA) provides another important development in the legal case. This Act mandates that all federal electronic and information purchases made after 7 August 2000 must be made accessible to people with disabilities. There have already been instances of prosecution using this act:
- The precedent for legal action against online vendors is quite favorable on behalf of the ADA. For example, the landmark case between AOL and the National Federation of the Blind was recently settled out of court, leaving the ISP bound to produce an accessible version of its software and browser by the end of this year.
- According to outlaw.com the disability rights group Access Now and a blind internet user have filed lawsuits against Southwest and American Airlines, claiming that the carriers' web sites do not comply with the Americans with Disabilities Act.
Next Month, Part Two: Business Issues
Back to The Usability Company website